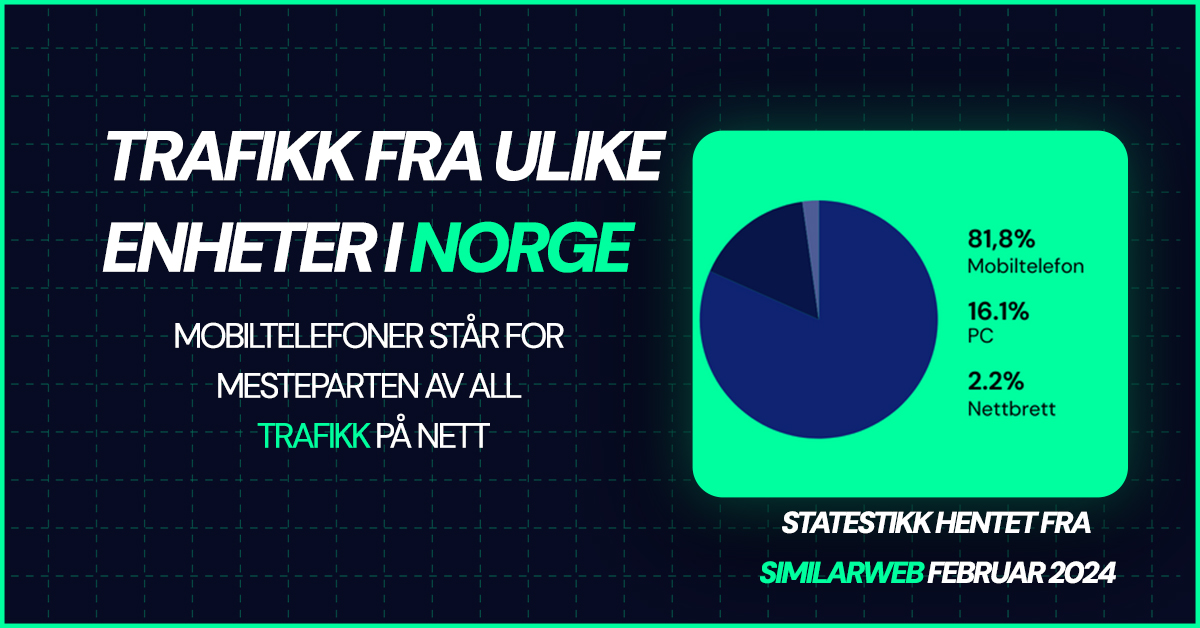
Internettvaner og brukervaner har endret seg dramatisk de siste tiårene. Folk tilbringer nå mer tid på å surfe på nettet med «mobile enheter» enn på stasjonære datamaskiner eller bærbare datamaskiner. I desember 2023 utgjorde mobile enheter 60,02% av internettrafikken global. Denne endringen har ført til økningen av mobilresponsiv nettsider.

Nå, med Googles mobilstyrte indeksering, er responsivitet på nettsiden viktigere enn noensinne. Men hva er egentlig en mobilresponsiv nettside, og hvorfor er det så viktig?
Her vil vi utforske betydningen av mobilresponsive nettsider og hvorfor enhver bedrift må sørge for at nettsiden deres er optimalisert for mobile enheter.
Hva er mobilresponsivt design?
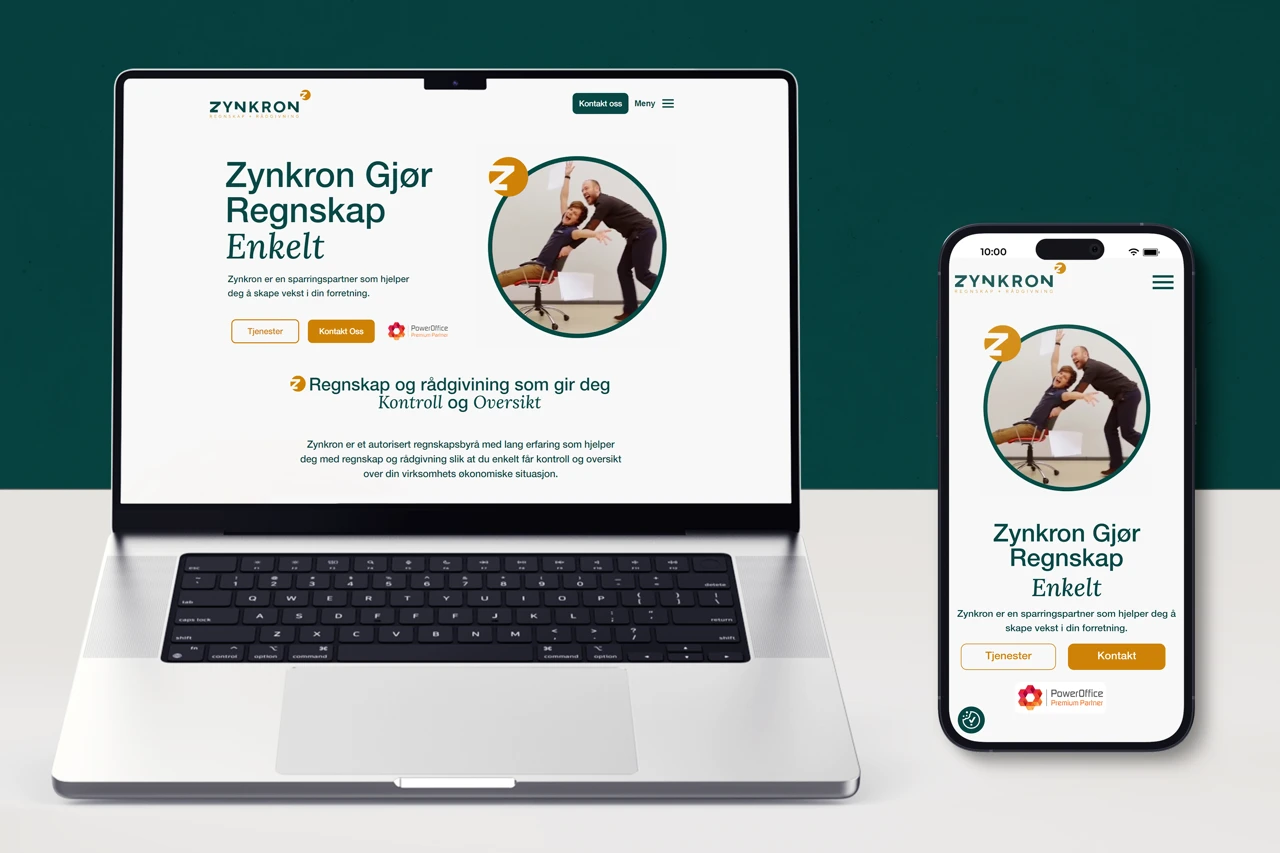
Mobilresponsiv design refererer til en nettsides evne til å tilpasse seg og respondere på ulike skjermstørrelser og enheter. Med andre ord betyr det at layouten på «web-siden» vil endre seg basert på størrelsen på skjermen den blir vist på.

For eksempel vil en nettside med responsive «design» vises annerledes på en «stasjonær datamaskin» enn den ville på et nettbrett eller smarttelefon. Elementene på «web-siden», som tekst, «bilder,» og menyer, vil omarrangere seg for å passe til den mindre skjermstørrelsen uten å gå på bekostning av «brukeropplevelsen».
Responsivt «web-design» har som mål å gi brukere en optimal visnings- og interaksjonserfaring, uavhengig av enheten deres. Det eliminerer behovet for at brukerne må knipe og zoome, noe som gjør navigasjonen enklere og mer praktisk.
Nettsider med responsiv «layout» bruker visningsbredden for å bestemme hvordan innholdet blir vist. «Visningsbredde» refererer til det synlige området av en nettside i et «nettleservindu» og måles i piksler. En responsiv nettside vil bruke et «flytende rutenett» og fleksible bilder for å justere layouten og «fontstørrelser» basert på visningsbredden.
Hvorfor du bør bruke responsivt design for nettsiden din
Nøkkelen til en vellykket tilstedeværelse på nett er å skape en hyggelig og brukervennlig opplevelse. Her er noen grunner til hvorfor «responsivt design» kan hjelpe deg å oppnå dette målet.
Design med mobil først og indeksering
«Responsivt design med mobil først» er en tilnærming til web-design som prioriterer mobile «enheter» over stasjonære datamaskiner. Dette betyr at nettsiden blir designet med et mobilt brukerperspektiv først, for så å tilpasses større «skjermer».
I 2023 annonserte John Mueller fra Google den mobil-styrte indekseringen av nettsteder. Dette betyr at Google i hovedsak vil bruke den mobile versjonen av et nettsted for indeksering og rangering i søkeresultater. Hvis nettsiden din ikke er responsive, kan dette føre til lavere rangeringer og redusert synlighet på søkemotorer.
Today we're sunsetting Search Console's Mobile Usability report, Mobile-Friendly Test tool and Mobile-Friendly Test API. We believe these tools helped website owners make the web a better place – thank you for working with us on this journey! Read more at https://t.co/tniBfqsbmC
— Google Search Central (@googlesearchc) December 4, 2023
Dette kan bety tapt muligheter for potensielle kunder og mindre trafikk til nettstedet for bedrifter. Et responsivt design sørger for at nettsiden din er optimalisert for mobile enheter og forblir synlig i søkemotorresultater.
Responsivt design er kostnadseffektivt
I fortiden lagde bedrifter separate versjoner av sine nettsteder for stasjonære datamaskiner og mobile enheter. Dette betydde mer tid, innsats og ressurser måtte brukes for å vedlikeholde begge nettstedversjonene.
Ved å ha et responsivt design sparer du tid og penger på lang sikt. I stedet for å lage flere versjoner av nettsiden din for ulike enheter, kan du ha én responsiv nettside som tilpasser seg alle «skjermstørrelser».
Videre er det mye enklere å vedlikeholde og oppdatere én responsiv nettside enn å administrere flere nettsteder. Det reduserer også behovet for ekstra support-personell eller ressurser for å håndtere ulike nettstedversjoner.
Mobil responsivitet betyr en bedre brukeropplevelse
Folk ønsker informasjon raskt og enkelt uten å slite med navigering på en ikke-responsiv nettside. Et mobilresponsivt design gir en optimalisert opplevelse for «mobilbrukere».
En responsiv nettside justerer layout og innhold basert på enhetens skjermstørrelse, noe som gjør det enklere for brukere å navigere og finne det de trenger. Dette forbedrer brukerens tilfredshet og oppmuntrer dem til å bli på nettsiden din lenger, noe som øker sjansene for å konvertere dem til kunder.
Raskere lastetid og optimalisering
Responsivt design handler ikke bare om å justere layouten for ulike «skjermstørrelser». Det betyr også å optimalisere nettstedets ytelse for å laste raskt og effektivt på alle enheter.
En responsiv nettside er designet for å laste raskere på mobile enheter, slik at brukerne kan få tilgang til informasjonen de trenger uten å måtte vente på langsomme lastetider. Dette hjelper også med å forbedre den generelle ytelsen og brukeropplevelsen på nettstedet ditt.
Mobil responsivitet forbedrer konverteringsraten
Det ultimate målet med en bedrifts nettside er å oppmuntre besøkende til å ta handling, enten det er å gjøre et kjøp, fylle ut et kontaktskjema eller abonnere på nyhetsbrevet. Et responsivt design kan forbedre konverteringsraten ved å gi en sømløs brukeropplevelse på alle enheter.
Når brukere har en positiv opplevelse på nettsiden din og enkelt finner det de trenger, er de mer tilbøyelige til å ta handling og bli kunder.
Mobil responsivitet er bedre for søkemotoroptimalisering (SEO)
Å ha en mobilresponsiv nettside kan også forbedre rangeringene dine på søkemotorer. Google betrakter brukeropplevelse og nettstedets responsivitet som viktige rangeringsfaktorer. Ved å gi brukere en bedre og mer sømløs opplevelse, er du mer sannsynlig å rangere høyere på søkemotorer.
Videre kan det å ha én responsiv nettside i stedet for flere versjoner forhindre problemer med duplisert innhold, som kan påvirke SEO-innsatsen din negativt. Det mobile responsive designet hjelper til med å sikre at nettstedet ditt enkelt kan indekseres og crawles av søkemotorer.
Slik lager du et mobilvennlig, responsivt design for nettsiden din
Du må følge noen viktige trinn for å lage et mobilvennlig, responsivt design for nettsiden din. Her er noen tips og verktøy som kan hjelpe deg med å oppnå dette målet.
Bruk et responsivt innholdsforvaltningssystem (CMS)
Et CMS som WordPress, Drupal eller Joomla tilbyr responsive maler som du kan bruke for nettsiden din. Disse malene er designet for å tilpasse seg ulike skjermstørrelser og gi en optimal brukeropplevelse.
Å bruke et responsivt CMS sparer tid og innsats med å skape et mobilvennlig design for nettsiden din. Det sikrer også at nettsiden din er enkel å håndtere og oppdatere, selv for ikke-tekniske brukere.
Bruk fleksible rutenett og bilder
«Fleksible rutenett» er et viktig element i responsivt design. Disse rutene tilpasser layouten på nettsiden din basert på brukerens skjermstørrelse, noe som gjør det enklere å navigere og lese.

Du kan bruke «CSS media queries» for å lage «brytepunkter» for ulike skjermstørrelser og justere layouten deretter. På samme måte sikrer bruk av «fleksible bilder» at de skaleres opp eller ned avhengig av skjermstørrelsen uten å miste bildekvalitet.
Optimaliser for berøringsskjermer
Mange brukere får tilgang til nettsider gjennom mobile enheter med berøringsskjerm. Derfor er det viktig å optimalisere nettsiden din for berøringsskjermer, noe som gjør det enklere for brukerne å navigere og samhandle med innholdet.
Noen tips for optimalisering av berøringsskjermer inkluderer å bruke større skriftstørrelser, sikre at klikkbare elementer er store nok for fingrene, og unngå sveveeffekter som ikke fungerer på berøringsskjermer. For bilder, bruk «vektorbilder» som skalérbare «vektorgrafikker» (SVG-er) som skalerer uten å miste kvalitet.
Verktøy for «nettleseroutput», som BrowserStack eller Wix Studio, kan hjelpe deg med å teste responsiviteten til nettsiden din på ulike enheter og sikre at den fungerer godt på berøringsskjermer.
Vurder å bruke et mobilt responsivt nettsidebygger
Hvis du ikke er kjent med koding og «tilpasset webdesign», kan du bruke en mobil-”responsiv” nettsidebygger som Wix Studio eller Bootstrap. Disse plattformene tilbyr forhåndsdesignede maler som er optimalisert for alle enheter og lar deg enkelt tilpasse dem.
Å bruke en mobil-”responsiv” nettsidebygger er et utmerket alternativ for de som ønsker en profesjonell og visuelt tiltalende nettside uten å måtte kode eller designe fra bunnen av.
Test på ekte enheter
Når du har opprettet det mobilresponsivt designet, bør du teste det på “ekte enheter”. Dette vil bidra til å sikre at nettsiden din ser bra ut og fungerer som den skal på ulike skjermer. Du kan også bruke online verktøy som Google’s Mobile-Friendly Test for å sjekke responsiviteten til nettsiden din.
Bruk plugins og verktøy
Hvis du bruker et CMS som WordPress, finnes det mange plugins og verktøy som kan hjelpe deg med å gjøre nettsiden din responsiv. Disse inkluderer plugins som WPtouch og Jetpack Mobile Theme som automatisk gjør om nettsiden din til en mobilvennlig versjon.
Du kan også bruke verktøy som Google’s Mobile-Friendly Test for å sjekke responsiviteten til nettsiden din og få forslag til forbedringer. Det Google AMP (Accelerated Mobile Pages) prosjektet er også utmerket for å lage raske og responsive mobile nettsider.
Tenk på størrelsen på overskrifter og bilder
Størrelsen på overskrifter og bilder spiller også en viktig rolle i nettsidens responsivitet. Bruk passende størrelser på mobilnettsiden din på begge deler, da større bilder og overskrifter kan føre til treg lasting.
For overskrifter anbefaler de fleste utviklermiljøer en maksimal bredde på 1024px for en mobilvennlig nettside. Når det gjelder bilder, bør du vurdere å redusere størrelsen og komprimere dem for å redusere lastetiden samtidig som den visuelle kvaliteten opprettholdes.
Søk profesjonell hjelp
For å sikre en virkelig optimalisert og responsive nettside, bør du søke profesjonell hjelp. En erfaren webutvikler kan lage en tilpasset responsiv design som passer dine behov og preferanser.
På EtcNor er vi spesialisert på å lage mobilvennlige responsive design som tilbyr en optimal brukeropplevelse og forbedrer konverteringsfrekvenser og SEO. La oss ta hånd om hodepinen med å designe en responsiv nettside mens du fokuserer på å vokse bedriften din.